
Mit mehr als 700 Fachgeschäften in zwölf Ländern ist KIND eines der führenden Familienunternehmen für Hörakustik und Augenoptik. Um diese Führungsposition auch in Zukunft zu behaupten, befindet sich das Unternehmen auf dem Weg zur erstklassigen Omnichannel-Experience, und zwar durch das nahtlose Verzahnen von digitalen und menschlichen Touchpoints.
Seit Ende 2020 arbeiten wir deshalb in enger Co-Creation mit KIND und unseren Partner:innen bei der fme AG an der Entwicklung von sogenannten „transformationalen Produkten“ – also solchen, die sich mit den Bedürfnissen und Verhalten der Nutzer:innen ändern, und damit auch die Wertschöpfungsmodelle der Unternehmen verändern. Diese haben echte Mehrwerte für die Zielgruppe und ermöglichen auch nach dem Kauf geschäftsrelevante Markenerlebnisse. Gemeinsam machen wir den gesamten Lebenszyklus der Kund:innen zur Wertschöpfungskette.
Über unser firmeneigenes Vorgehensmodell DIaaS® haben wir Handlungsbereiche identifiziert und konkrete Pläne zur Umsetzung erstellt:
In der Analyse-Phase wird der Grundstein für eine erfolgreiche Co-Creation gelegt.Im Fokus der Workshops mit dem Team-Canvas-Framework war das Aufteilen der Zielgruppenbedürfnisse in Jobs (Aufgaben), Pains (Probleme) und Gains (Nutzen) entlang der Customer Journey. Dazu haben wir qualitative Telefoninterviews mit KIND-Kund:innen und weiteren Menschen mit Bedarf an Hörlösungen geführt.Diese Informationen haben wir mittels Customer Profile & Customer Journey nutzbar gemacht.
Unsere Learnings
Den Kern der Ideation-Phase bildete ein Workshop, für den wir die Ergebnisse aus der Befragung benutzten. So stellen wir sicher, dass die App später alle relevanten Features enthält. Die gesammelten Ideen formalisierten wir einheitlich in Feature-Steckbriefen, um sie entlang der Dimensionen der Machbarkeit, des Nutzer-Benefits und der Business-Impacts zu bewerten. So wurde gemeinschaftlich der erste MVP Scope (eine erste Startversion) der App definiert.

Die Basis für unsere Designs war ein digitaler Styleguide der Marke KIND. In der ersten Projekt-Phase „Strategic Design“ entwickelten wir auf Basis des Styleguides ein UI-Kit, welches seitdem als Designgrundlage genutzt wird. Das ist eine Sammlung von vorgefertigten, modularen Designkomponenten, die zur Gestaltung von Benutzeroberflächen in digitalen Produkten wie Websites, Apps oder Softwareanwendungen verwendet werden. Um die Nutzerfreundlichkeit zu erhöhen, haben wir bei der Gestaltung des Produktes einige Punkte beachtet:
Ein UI-Kit ist eine modulare Sammlung von wiederverwendbaren Designkomponenten, die zur Gestaltung von Benutzeroberflächen in digitalen Produkten wie Websites, Apps oder Softwareanwendungen verwendet werden. In der Regel enthält es eine Sammlung von vorgefertigten Komponenten wie Buttons, Formularen, Dropdown-Menüs, Karten, Icons, Schaltflächen und andere interaktive Elemente. Diese Komponenten können als Bausteine verwendet werden, um Benutzeroberflächen für verschiedene Teile eines Produkts zu erstellen und konsistente Interaktionen und Funktionen zu gewährleisten. Damit werden verschiedene Ziele erreicht:

Produkte und Services sollten für jede:n zugänglich sein – dabei haben wir insbesondere auf den gehobenen Altersdurchschnitt von Kund:innen und Mitarbeiter:innen geachtet. Das verbessert die Nutzererfahrung und stärkt so den Kundenkontakt, denn man ist nicht von komplexer Technik abgelenkt.
Um die barrierefreie Nutzung der App sicherzustellen, haben wir folgende Punkte beachtet:
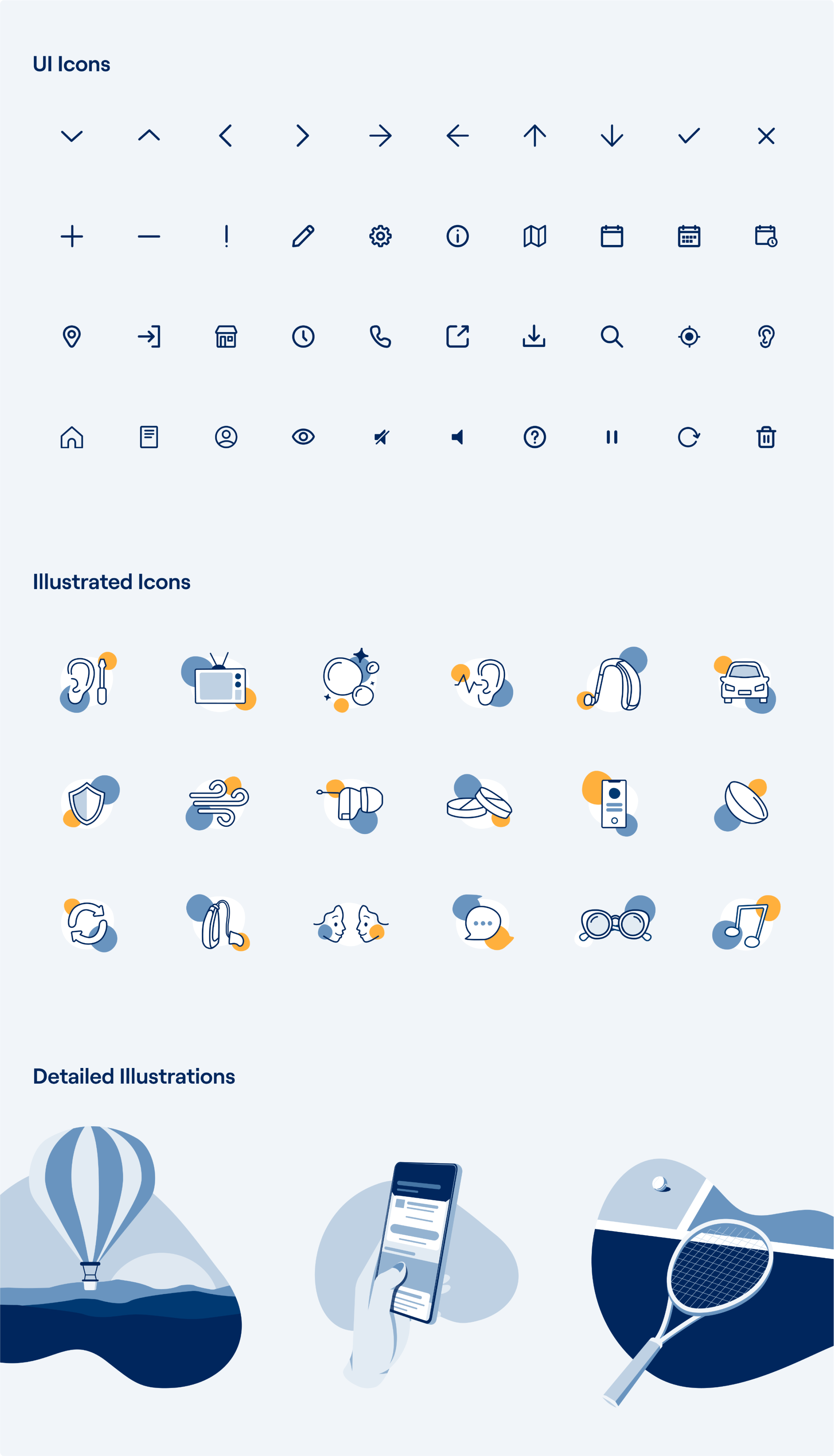
Eine einheitliche Bildsprache durch den Einsatz von Illustrationen emotionalisiert und macht nahbar. So entsteht ein Wiedererkennungswert für die Marke.
Wir unterscheiden in der App drei Arten:

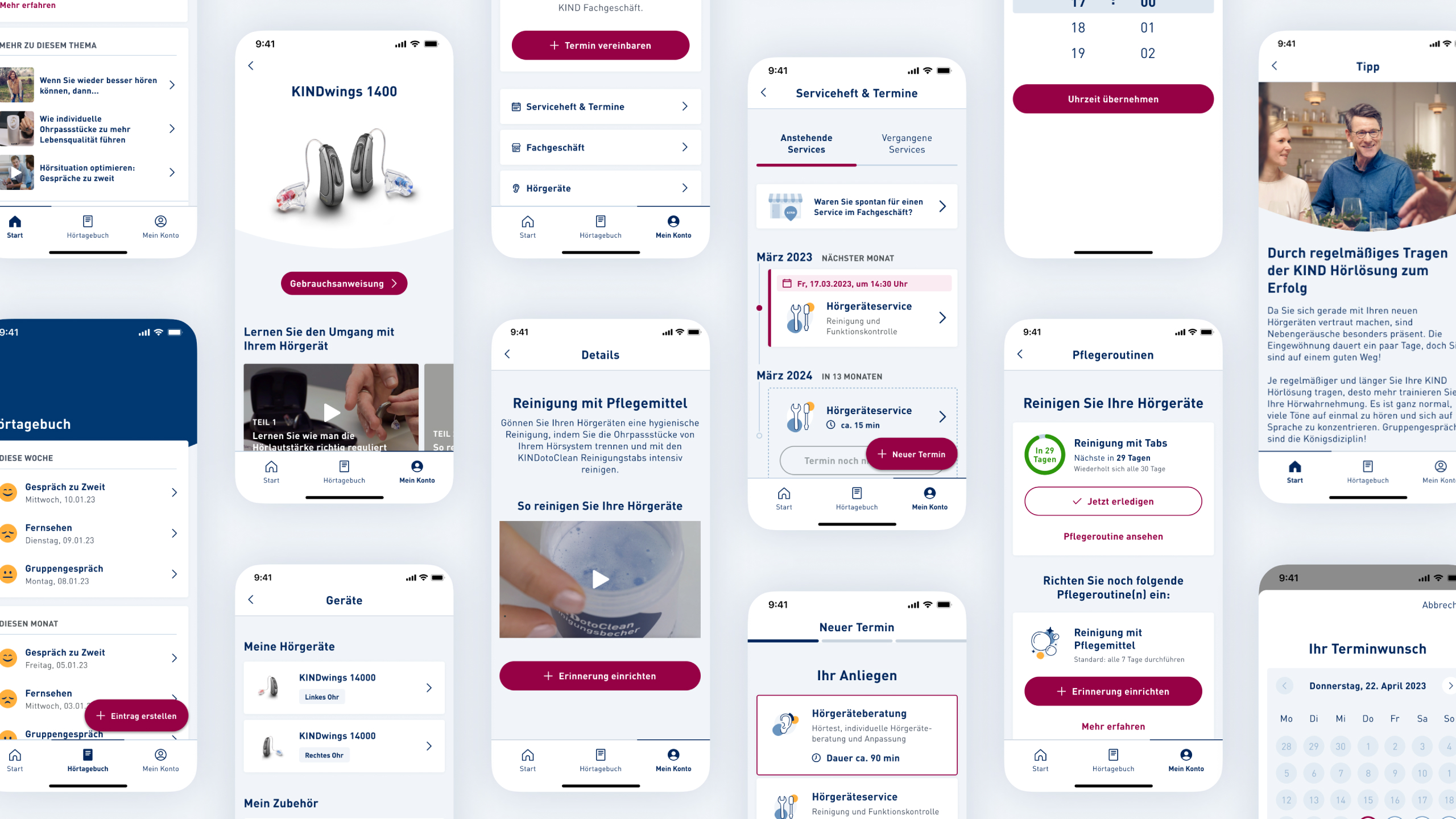
Innerhalb von zwei Wochen erstellten wir mittels UX & UI einen Klickdummy, der anschließend in einem KIND-Fachgeschäft auf Akzeptanz und Nutzbarkeit in der Zielgruppe überprüft wurde. Wir fanden heraus, dass unsere App auch das stationäre Geschäft unterstützen könnte, insbesondere durch das „Hörtagebuch“ als Feature zur Protokollierung von Hörerlebnissen.
Um die Umsetzung von Ideen und die parallele Validierung effektiv voranzutreiben, haben wir einen dreistufigen Continuous-Release etabliert:
Nachdem die Ideen generiert und validiert waren, wurde der erste Klickdummy in Fachgeschäften von Menschen mit Hörlösungen getestet. So konnten wir sehen, ob und wie eine App sie unterstützen kann.Um von den Tests in den Geschäften zur Alpha Version zu gelangen, wurde in mehreren schnellen Zyklen gearbeitet. Im April/Mai wurde die Alpha Version intern freigeschaltet, um die Infrastruktur aufzubauen und die Server hochzufahren. Anschließend wurde der erste Dummy mit eingeschränkter Funktionalität verfügbar gemacht.
Nachdem die Ideen generiert und validiert waren, wurde der erste Klickdummy in Fachgeschäften von Menschen mit Hörlösungen getestet. So konnten wir sehen, ob und wie eine App sie unterstützen kann. Um von den Tests in den Geschäften zur Alpha Version zu gelangen, wurde in mehreren schnellen Zyklen gearbeitet. Im April/Mai wurde die Alpha Version intern freigeschaltet, um die Infrastruktur aufzubauen und die Server hochzufahren. Anschließend wurde der erste Dummy mit eingeschränkter Funktionalität verfügbar gemacht.
Nach einem dreiviertel Jahr seit Beginn der Co-Creation konnte die Beta Version in acht Fachgeschäften genutzt werden. In der Praxis wurden Verbesserungspotenziale identifiziert und Anpassungen vorgenommen, wie ein vereinfachter Login mit QR-Code.
Nach knapp einem Jahr wurde die App in allen 700 Fachgeschäften öffentlich eingeführt. Für dieses Ereignis wurden alle Hörakustikmeister:innen bei KIND im Umgang mit der App geschult. An der Weiterentwicklung arbeiten wir kontinuierlich.
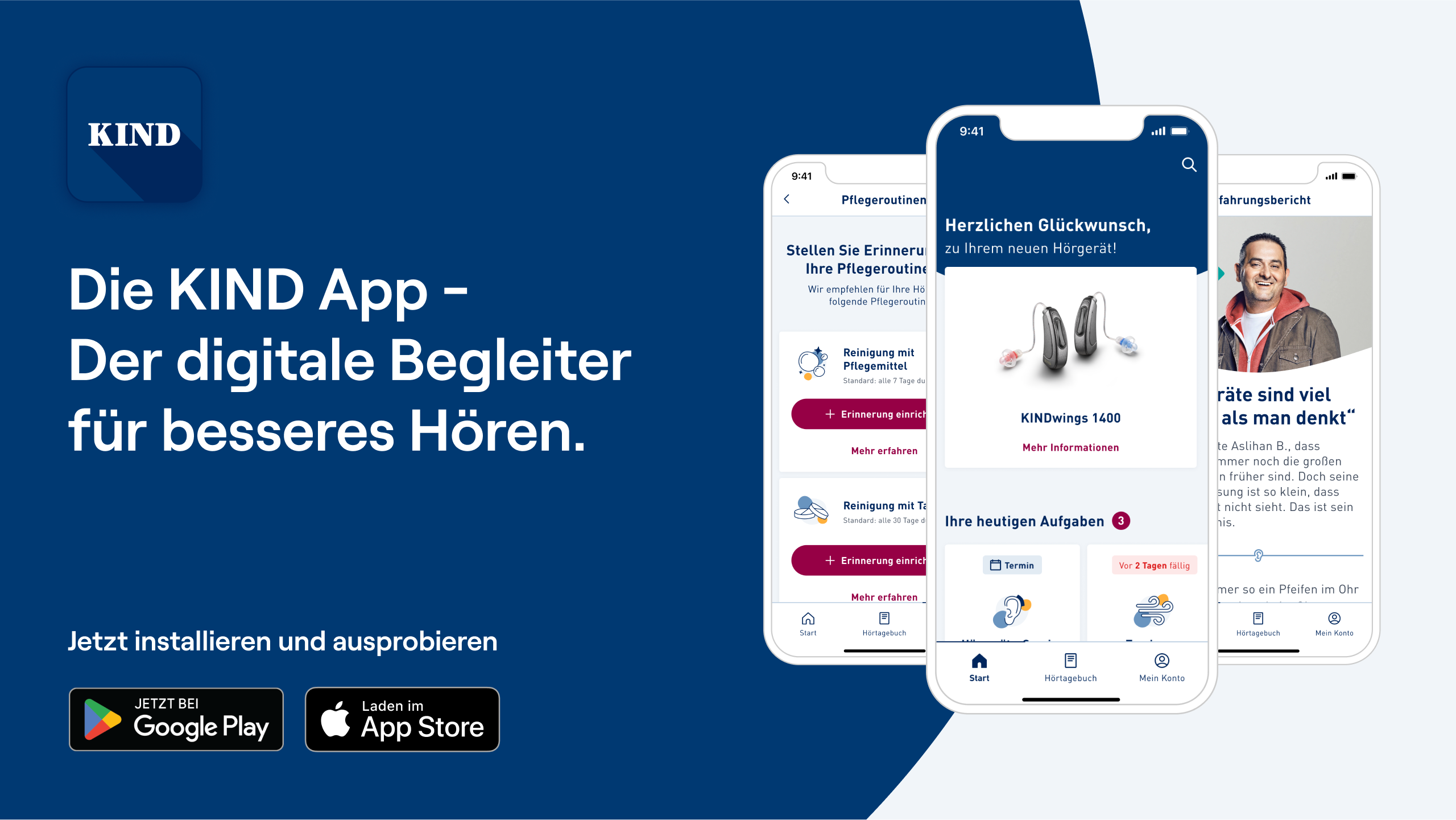
Die KIND-App unterstützt dabei, das Hörgerät im Alltag optimal zu nutzen und im Kontakt mit dem Fachgeschäft zu bleiben.
Der Kern für die optimale Anpassung der individuellen Hörlösung ist ein besonderes Feature: Mit dem Hörtagebuch werden wichtige Informationen über das Hörerlebnis gesammelt und eine individuelle Optimierung ermöglicht.
App bei KIND: kind.com/app oder direkt im Google Play Store oder Apple App Store

Aus der Befragung ging hervor, dass einer der größten Pain Points bei der Erkenntnis des Hörverlust ist, diesen Verlust nicht adäquat ausdrücken zu können. So wurde eine geleitete Erfassung des Hörvermögens mittels Hörtagebuch zum Kern des Produktes.
Die App fokussiert sich auf die Begleitung der Bestandskundschaft und unterstützt sie dabei, ihre Hörprobleme in Worte zu fassen. So kann das Hörgerät effizienter eingestellt werden und die Anpassungsphase erfolgreich und frustrationsfrei zum Abschluss kommen.
Durch das dynamische Tagebuch werden Nutzer:innen ermutigt, ihr Hörvermögen zu protokollieren und erhalten Tipps zur Einstellung und Pflege ihrer Hörgeräte. Die App konzentriert sich darauf, die Lebensqualität zu verbessern und in der Anpassungsphase Ängste und Scham bei den Nutzer:innen zu reduzieren. Übergeordnete Prinzipien der App-Experience sind Transparenz, Einfachheit, Zuverlässigkeit, Zuwendung und Vorausschau. Das spiegelt auch die Beratungsphilosophie von KIND wider: Das analoge Erlebnis kommt in die digitale Welt.
Die App befindet sich seit 2022 in der Scale-Phase und wird mithilfe der von uns etablierten Arbeitsweisen entlang des Kundenlebenszyklus ausgebaut. Doch das ist noch längst nicht alles. Gemeinsam mit KIND und unserem Partner:innen bei fme arbeiten wir daran, eine einheitliche Gestaltungssprache in allen KIND-Produkten zu schaffen, um das Kundenerlebnis auf allen Kanälen zu verbessern.





Dann lass uns zusammen loslegen. Wir freuen uns auf deine Herausforderung.
Schreib Nico